2024년 33주차 (8월 3주차)
싸지방에서 주간정리 쓴다. 밀렸다. 2024-w34와 함께 쓰고 있다.
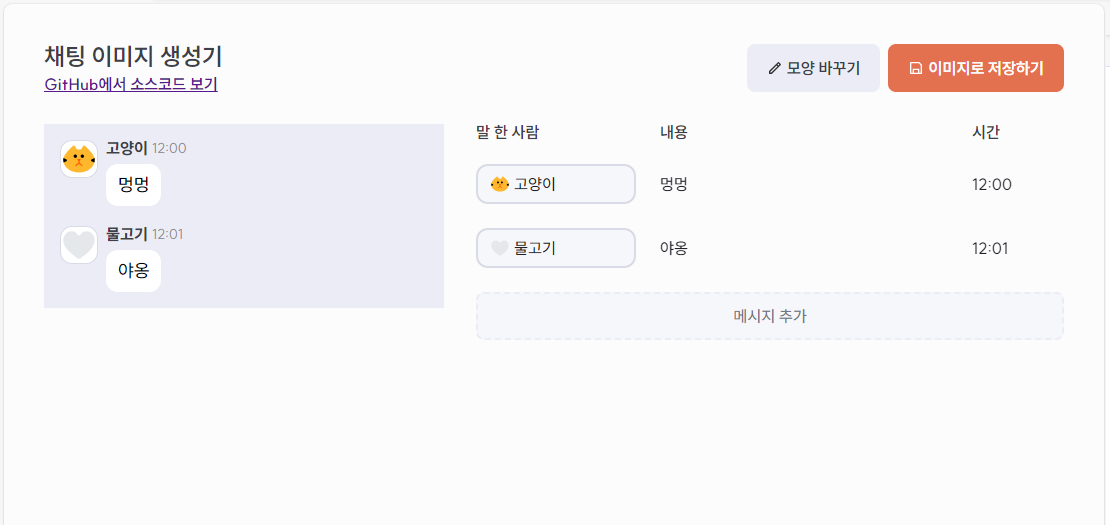
채팅 이미지 생성기(chat-image.pages.dev)
작은 사이드 프로젝트를 하나 했다. 채팅 이미지를 만드는 앱이다. 작은 앱이지만 여러 부분에 세심하게 공을 들였다.
SolidJS, TypeScript, Bun, Vite, Vanilla Extract, Cloudflare Pages로 개발했다.

Dropdown
이번 프로젝트에서 가장 작았지만 가장 어려웠던 부분이다. 지금까지 여러 프로젝트에서 드롭다운을 수제로 구현해왔지만, 항상 할 때 마다 어렵다. 디미고인, 디미페이에 이어서 이번이 세 번째 구현이였다.
그럴법도 한 것이,
- Positioning Placeholder의 사이즈는 정해져 있음
- Geometrical Size는 고정되어 있지만 아래로 확장되는 컴포넌트임
- 여러 Dropdown이 세로로 놓여있을 때, 위쪽에 있는 dropdown이 펼쳐진다면 아래 인스턴스보다 z축에서 위에 놓여야 함
- 인터랙션이 많음
- 드롭다운이 펼쳐져 있을 때 바깥을 눌러서 닫기
- 포커스가 이동할 때 닫기
- 키보드로 아이템 포커스 이동하기
4번은 HTML Focus / Blur 이벤트를 활용하니 간소하게 구현할 수 있었다. 관련하여 작성한 블로그 글은 다음에서 볼 수 있다.
HTML에서 Dropdown을 직접 구현할 때 Focus / Blur Events를 활용하기
열려 있는 Dropdown의 밖을 클릭할 때 닫히도록 하는 것은 흔한 요구 사항이다. 그러나 이를 직접 구현하는 것은 성가신 일이다. Focus 이벤트를 사용해서 코드를 간단하게 만들어보자.
https://garden.postica.app/implement-dropdown-with-html-events
HTML 엘리먼트를 마우스로 선택 가능하게 만들기
Selecto라는 라이브러리를 사용해본 적이 있었다. HTML Element를 Figma처럼 Drag & Drop 하고 Resing할 수 있도록 하는 out-of-box 라이브러리였다. Selecto를 보고 HTML 엘리먼트를 직접 제어하는 기능이 관심이 생겼는데, 이번 기회에 만들어 보았다.
단순하게 MouseIn / MouseOut 이벤트로 구현하면 될줄 알았으나, 부모 자식 관계로 겹쳐 있는 엘리먼트에서 문제가 발생했다. 그래서 Hovering Stack을 만들어서 다음과 같이 구현했다.
- MouseIn 이벤트가 발생한 엘리먼트를 스택에 Push한다
- MouseOut 이벤트가 발생할 때 Pop한다
- 스택의 가장 밖에 있는 엘리먼트만 Hover된 것으로 처리한다
Static Positioning에서 자식이 MouseIn 되려면 당연히 부모도 MouseIn 되어야 하는데, 위와 같이 처리하면 가장 최근에 MouseIn 된 엘리먼트만 Hover된 것으로 처리하기에 Nested Element에서도 정확히 엘리먼트를 활성화할 수 있다.